Pada tutorial sebelumnya kita sudah meguraikan bagaimana cara mengganti banner pada prestashop dan cara mengganti gambar slide pada prestashop. Sekarang kita akan mengganti gambar diakon dan gambar yang ada pada presashop bagian bawah pada tampilan prestashop.
Seperti terlihat pada gambar berikut yang saya tandai dengan warna merah.
 |
| gambar diskon prestashop |
 |
| gambar footer prestashop |
Sudah tau yang akan kita ganti kan? Nah pertama kita masuk dulu ke halaman dashbor prestashop kita dengan login terlebih dahulu. Pada postingan sebelumnya cara mengganti banner prestashop sudah dijelaskan sekilas.
 |
| Add modul |
Nanti akan muncul sebuah halaman, untuk memudahkan pencarian modul yang kita cari klik saja yang Front Office Fitur. Kemudian klik modul Konfigurasi Theme (ini dalam bahasa indonesia), untuk jelasnya agar mudah mencari lebih baik kita tau seperti apa tampilan iconnya kan?gambarnya seperti berikut.
 |
| konfigurasi tema |
Setelah ketemu modul tersebut, lalu pilih konfigurasi. Selanjutnya akan tampil halaman pengaturan banner seperti berikut.
 |
| mengganti gambar diskon |
Sebelumnya pada gambar diatas, terdapat tombol INDONESIA dan ENGLISH(ENGLISH), maka kita harus mengatur gambar untuk tampilan bahasa indonesia dan bahasa inggris. Sekarang yang saya contohkan adalah untuk bahasa indonesia, jadi nanti setelah mengikuti tutorial ini sampai akhir, lakukan hal yang sama untuk bahasa inggrisnya ya?
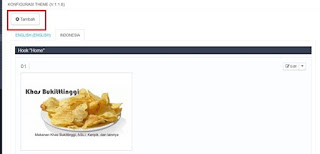
Pada tampilan tersebut klik tobol Tambah. Lalu akan muncul halaman pengaturan seperti berikut.
Pada gambar diatas pertama kita harus mengatur hook dimana gambar akan ditampilkan, Home untuk menampilkan gambar (untuk masukan saja, urutan gambarnya bisa berukuran 383x267 px, 383x267 px, 383x267 px, 383x142 px, 777x142 px) pada footer prestashop dan Top untuk menampilkan gambar (untuk masukan gambar berukuran 381x267 px) pada posisi gambar diskon.
(ukuran-ukuran gambar tersebut hanya masukan saja ya?)
Pada intinya kita harus melakukan 3 hal, yaitu menentukan hook dimana gambar akan ditampilkan, lalu memuat gambar dengan klik Browse dan terakhir memberi link tujuan. Link tujuan berguna jika kita klik gambar yang kita upload sebelumnya akan mengantarkan kita sesuai dengan link tujuan yang kita isikan.
Setelah melakukan catra yang diatas lalu untuk penutup klik tombol Simpan.
Nah gambar pada prestashop kita sudah selesai diganti dengan gambar yang baru dan sesuai dengan yang kita inginkan untuk toko online kita.









Terima Kasih atas informasinya min..
BalasHapusBagus sekali artikelnya, sukses ya min. Informasinya menarik dan menambah wawasan
BalasHapusBagaimana jika saya ingin membuat gambar lagi pada footer prestashop (di sebelah bawah 5 gambar footer yang ada), tetapi dengan panjang full satu halaman...
BalasHapusSaya ingin menambahkan logo2 perbankan/ payment pada gambar tersebut.
Terima kasih ya...